트리형 메모 서비스 베타 오픈
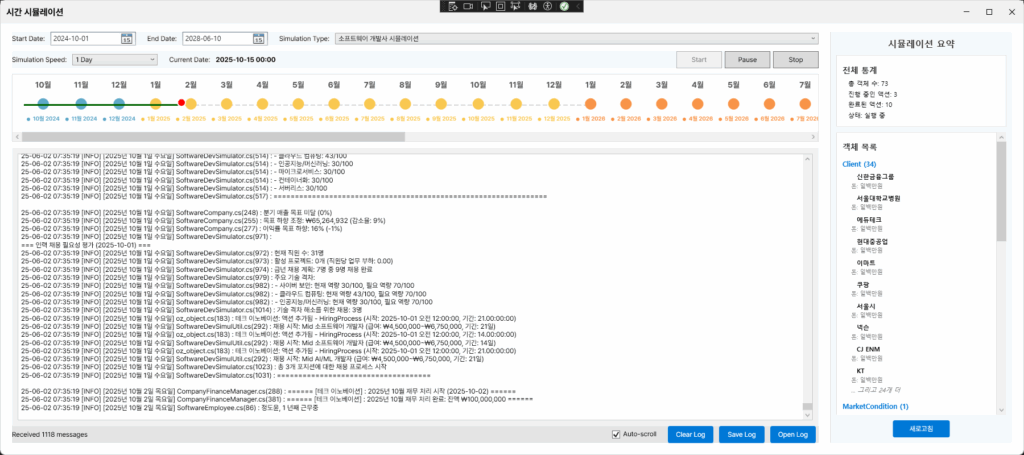
라이브스마트 자체 프로젝트

파이썬은 확실히 객체지향 구현에 있어서는 c#보다 어려운면이 있어서 c# 으로 개발중
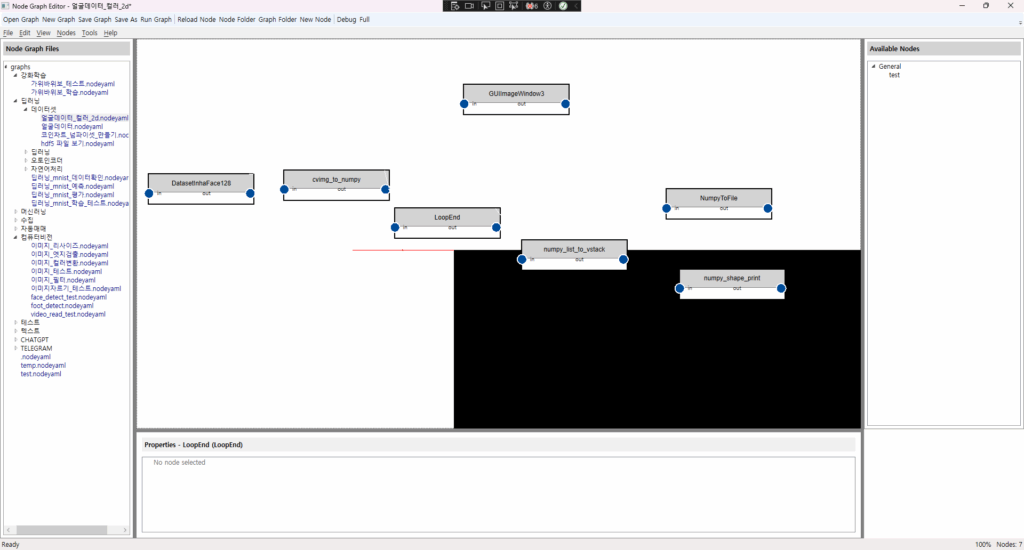
노드 그래프 에디터 C# WPF 버전

GUI나 화면 시각화 쪽은 확실히 WPF 가 좋은거 같아서 기존에 PyQT 로 만들었던 노드 그래프 에디터 프로그램을 C# WPF 프로그램으로 전환. AI 힘을 빌려서 이틀만에 전환.
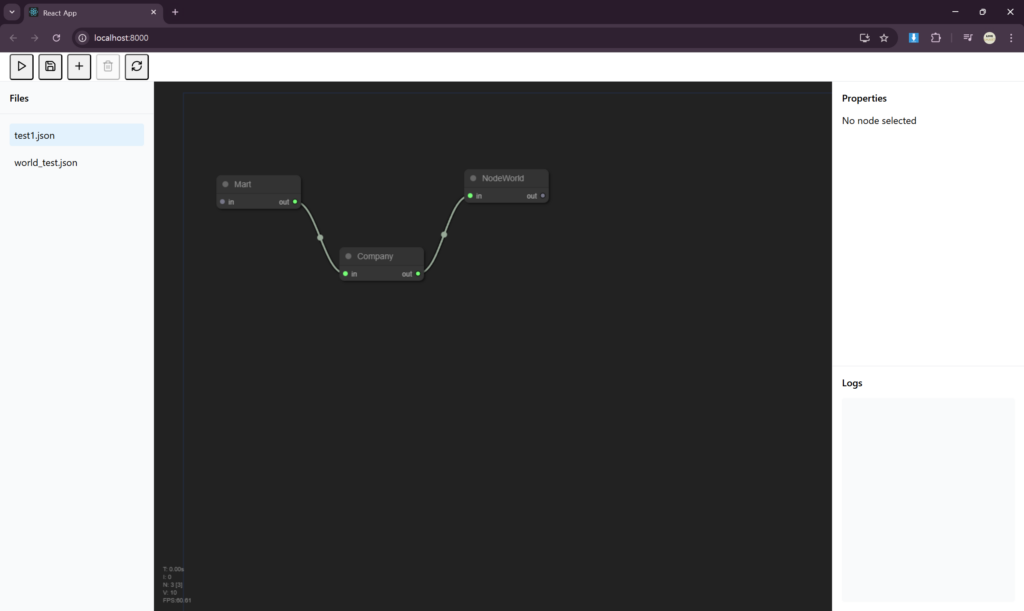
Nodegraph 웹 버전

React + FastAPI Python으로 만들었는데 파이썬 버전보다 빠르고 좋긴 한데 개발 공수가 많이 들어가는 단점이 있음

