
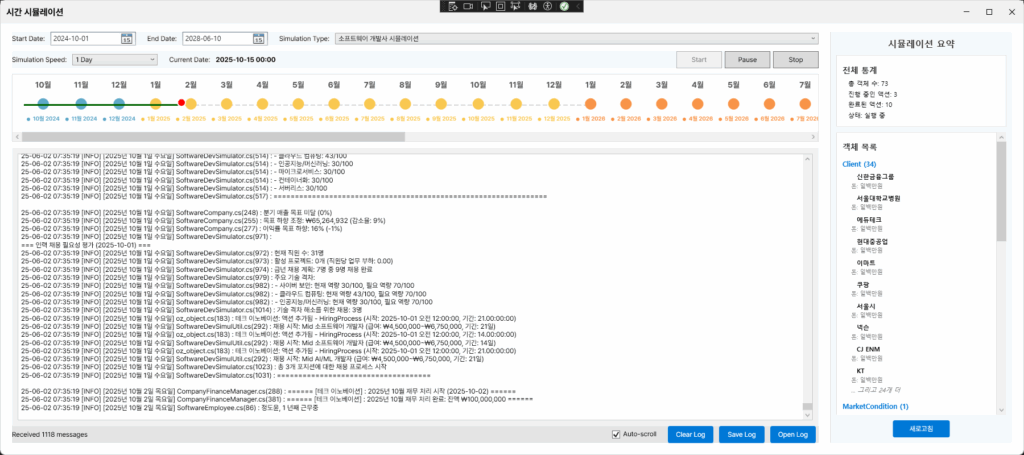
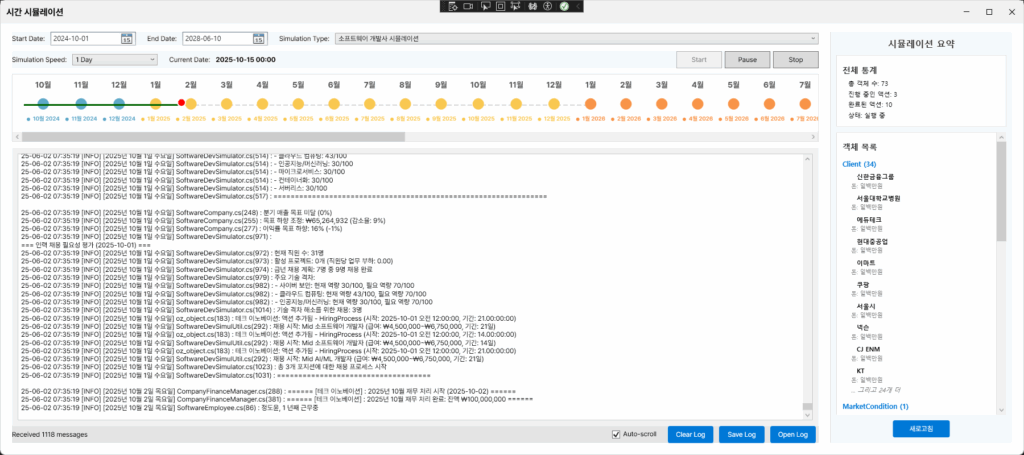
파이썬은 확실히 객체지향 구현에 있어서는 c#보다 어려운면이 있어서 c# 으로 개발중

파이썬은 확실히 객체지향 구현에 있어서는 c#보다 어려운면이 있어서 c# 으로 개발중

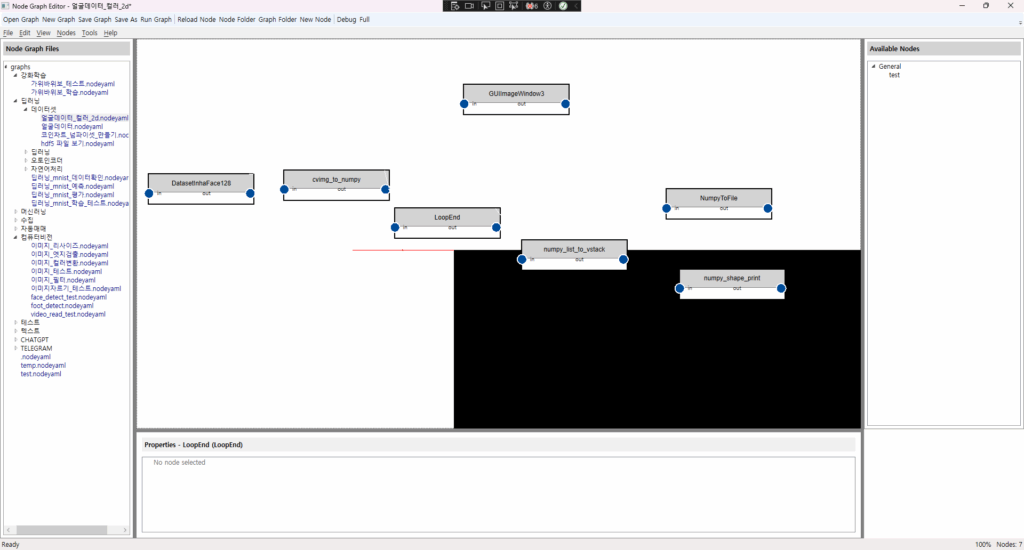
GUI나 화면 시각화 쪽은 확실히 WPF 가 좋은거 같아서 기존에 PyQT 로 만들었던 노드 그래프 에디터 프로그램을 C# WPF 프로그램으로 전환. AI 힘을 빌려서 이틀만에 전환.

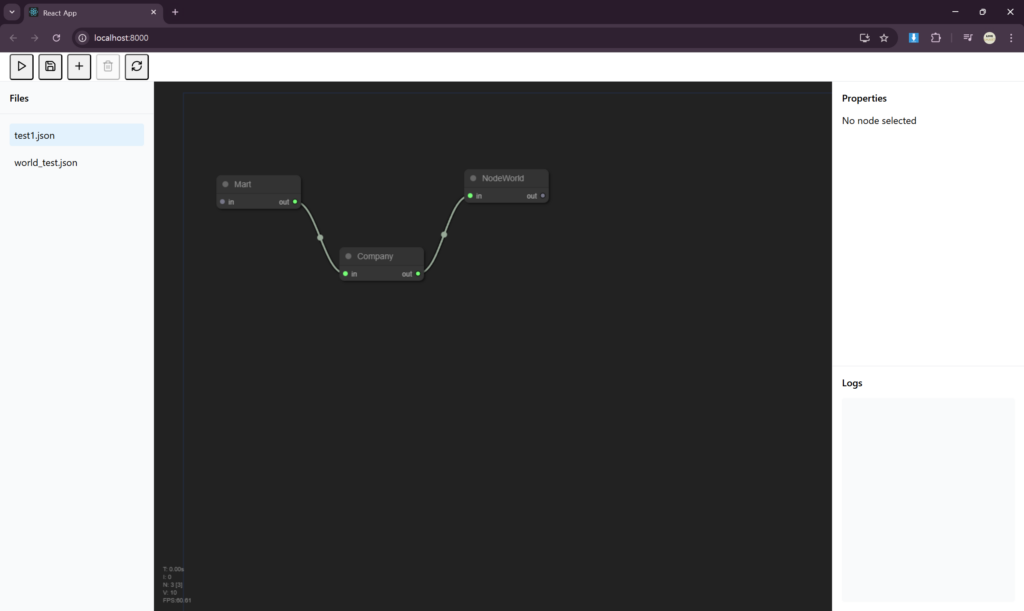
React + FastAPI Python으로 만들었는데 파이썬 버전보다 빠르고 좋긴 한데 개발 공수가 많이 들어가는 단점이 있음
지난 몇 년간 Dart라는 프로그래밍 언어가 인기를 끌면서, 많은 개발자들이 모바일 및 웹 애플리케이션을 만들기 위해 이 언어를 선택하고 있습니다. Dart는 Google에 의해 개발되었으며, 특히 Flutter 프레임워크와 밀접하게 연관되어 있습니다. Flutter를 사용하여 매력적이고 performant한 UI를 구축하는 것이 가능하지만, Dart의 장점은 UI 그 이상입니다. 이번 블로그 글에서는 Dart와 현대적인 개발 트렌드, 특히 DevOps와 CI/CD 파이프라인에 통합되는 방법에 대해 자세히 탐구해보겠습니다.
Dart는 객체 지향 프로그래밍(OOP) 패러다임을 따른다. 강력한 정적 타이핑을 지원하며, JavaScript로 쉽게 컴파일할 수 있기 때문에 웹 개발 및 모바일 애플리케이션에 효과적으로 사용할 수 있습니다. Dart의 주요 특징은 다음과 같습니다:
현대의 소프트웨어 개발은 agile 방법론, DevOps, CI/CD와 같은 다양한 트렌드로 변화하고 있습니다. 이러한 트렌드는 소프트웨어 개발의 효율성을 높이고, 팀 간의 협업을 강화하며, 제품 품질을 향상시키는 데 기여하고 있습니다. Dart는 이러한 개발 트렌드와 완벽하게 통합될 수 있습니다.
Agile 방법론은 변화에 대한 적응력을 중시하며, 빠르게 배포할 수 있는 작은 단위의 기능을 중심으로 개발이 진행됩니다. Dart는 적은 코드로 빠르게 프로토타입을 제작할 수 있어 Agile 개발에 잘 맞습니다. Flutter를 사용하면 UI 구성 요소를 재사용하고, 작은 위젯들을 조합하여 복잡한 UI를 생성할 수 있습니다.
DevOps는 개발(Dev)과 운영(Ops)을 연결하는 문화로, 자동화와 모니터링을 통해 소프트웨어 배포 속도를 높이고, 운영 관리의 복잡성을 줄입니다. Dart는 DevOps에서 중요한 역할을 할 수 있습니다. Dart로 작성된 애플리케이션은 배포 및 운영에 필요한 다양한 도구와 잘 통합될 수 있습니다.
CI/CD 파이프라인은 코드 변경 사항이 자동으로 테스트되고 배포되는 과정을 의미합니다. Dart의 테스트 프레임워크와 CI/CD 도구를 통합하면, 자동화된 테스트와 배포가 가능합니다. 예를 들어, GitHub Actions, Jenkins 또는 GitLab CI와 같은 도구를 사용하여 Dart 애플리케이션을 지속적으로 통합하고 배포할 수 있습니다.
DevOps는 소프트웨어 개발과 운영의 경계를 허물고, 양쪽 모두의 협력을 강조합니다. Dart의 다양한 특성은 DevOps 환경에서 큰 장점으로 작용할 수 있습니다. Dart를 사용하면 다음과 같은 DevOps 활동을 지원할 수 있습니다:
Dart 코드베이스는 Git과 같은 버전 관리 시스템에서 관리되는 것이 이상적입니다. Git을 사용하면 코드 변경 사항을 추적하고, 팀원 간의 협업을 원활하게 합니다. Dart 패키지 관리 시스템인 Pub도 Git과 함께 사용될 수 있습니다.
Dart는 내장된 테스트 프레임워크를 제공하여, 개발자가 코드 변경 사항을 적용하기 전에 테스트를 작성하고, 이를 자동으로 실행할 수 있도록 합니다. Dart의 테스트 프레임워크는 단위 테스트, 위젯 테스트 및 통합 테스트를 지원합니다.
예를 들어, 다음과 같은 간단한 단위 테스트를 작성할 수 있습니다:
import 'package:test/test.dart';
void main() {
test('더하기 테스트', () {
var sum = 2 + 3;
expect(sum, equals(5));
});
}
DevOps 환경에서 모니터링은 중요한 요소입니다. Dart 애플리케이션은 로그 및 성능 데이터를 수집하여, 이를 기반으로 애플리케이션을 지속적으로 모니터링할 수 있습니다. 이를 통해 문제가 발생하기 전에 사전 예방적 조치를 취할 수 있습니다.
CI/CD는 소프트웨어 개발의 효율성을 극대화하는 중요한 기법입니다. Dart 애플리케이션을 CI/CD 파이프라인에 통합하는 단계는 다음과 같습니다:
CI/CD 파이프라인을 구축하기 위해서는 Jenkins, GitHub Actions, GitLab CI, Bitbucket Pipelines와 같은 도구를 선택해야 합니다. 이 도구들은 모두 Dart와 통합되어 자동화된 배포 및 테스트를 지원합니다.
CI/CD 도구를 설정한 후, 다음 단계로 Dart 프로젝트에 필요한 구성 파일을 작성해야 합니다. 예를 들어, GitHub Actions를 사용하는 경우, `.github/workflows` 폴더에 YAML 파일을 추가하여 CI/CD 파이프라인을 설정할 수 있습니다. 다음은 GitHub Actions 예제입니다:
name: Dart CI
on: [push, pull_request]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: 체크아웃 코드
uses: actions/checkout@v2
- name: Dart 설치
uses: subosito/flutter-action@v2
with:
flutter-version: '3.0.0'
- name: 의존성 설치
run: flutter pub get
- name: 테스트 실행
run: flutter test
CI/CD 파이프라인의 마지막 단계는 애플리케이션을 자동으로 배포하는 것입니다. Dart 애플리케이션은 Docker 컨테이너로 패키징하여 배포할 수 있으며, Kubernetes와 같은 오케스트레이션 도구를 사용하여 배포를 자동화할 수 있습니다.
Dart는 현대적인 소프트웨어 개발 환경에서 DevOps 및 CI/CD 파이프라인과 잘 통합될 수 있는 강력한 프로그래밍 언어입니다. 비동기 프로그래밍, 테스트 지원 및 플랫폼 독립성을 바탕으로 다양한 소프트웨어 프로젝트에서 그 가치를 발휘할 수 있습니다. 앞으로 몇 년 동안 Dart와 같은 언어가 DevOps 트렌드에 어떻게 기여할 수 있을지 기대됩니다.
작성일: 2023년 10월
작성자: AI 개발자
Dart는 구글에서 개발한 프로그래밍 언어로, 주로 웹과 모바일 애플리케이션의 개발을 위해 설계되었습니다.
Dart는 객체 지향적이며, C 계열 언어의 문법을 바탕으로 하고 있어 개발자들이 쉽게 접근할 수 있는 언어입니다.
Dart의 주요 목적은 빠른 성능과 생산성을 제공하는 것이며, 다양한 플랫폼에 대한 크로스 플랫폼 지원을 통해
개발자들이 보다 효율적으로 작업할 수 있도록 돕습니다.
Dart의 주요 특징 중 하나는 바로 JIT(Just-In-Time)와 AOT(Ahead-Of-Time) 컴파일 방식입니다.
JIT는 개발 과정에서의 생산성을 높여주며, AOT는 최종 코드의 성능을 극대화하는 데 기여합니다.
이러한 특성 덕분에 Dart는 개발과 실행 환경 모두에서 유연성과 효율성을 제공합니다.
오늘날의 소프트웨어 개발 환경에서는 다양한 플랫폼에서 동작하는 애플리케이션에 대한 수요가 폭발적으로 증가하고 있습니다.
크로스 플랫폼 개발은 개발자가 하나의 코드베이스로 여러 플랫폼에서 실행 가능한 애플리케이션을 구성할 수 있게
해주므로, 시간과 비용을 절감할 수 있는 장점을 제공합니다.
기존의 네이티브 개발 방식은 각각의 플랫폼에 대해 별도의 코드를 작성해야 하므로 개발 시간과 유지 관리의
복잡성이 증가합니다. 하지만 Dart와 같은 크로스 플랫폼 개발 도구를 사용하면 개발자는 코드의 일관성을 유지하면서
다양한 기기에 맞는 사용자 경험을 제공할 수 있습니다.
Dart 언어는 특히 Flutter 프레임워크와 함께 사용되며, 이 두 가지는 크로스 플랫폼 모바일 애플리케이션
개발에 있어 가장 인기 있는 조합 중 하나로 자리잡고 있습니다. Flutter는 구글에 의해 개발된 UI 툴킷으로,
Dart의 특징을 최대한 활용하여 완벽한 사용자 인터페이스를 제공하는 데 중점을 두고 있습니다.
Flutter의 장점은 Hot Reload 기능입니다. 이는 개발자가 UI를 수정한 후 즉시 변경 사항을
볼 수 있게 해 주며, 개발 프로세스를 크게 개선합니다.
또한, Flutter는 구성 요소를 재사용 가능하게 설계되어 있어, UI 개발의 일관성을 유지하는 데 큰 도움이 됩니다.
Dart와 Flutter를 사용하여 기본적인 크로스 플랫폼 애플리케이션을 만드는 방법을 살펴보겠습니다.
예를 들어, 간단한 “Hello, World!” 애플리케이션을 구성해 보겠습니다.
Flutter 개발을 시작하기 위해서는 Flutter SDK를 설치해야 합니다. 아래는 설치 과정입니다.
$ git clone -b stable https://github.com/flutter/flutter.git
$ export PATH="$PATH:`pwd`/flutter/bin"
$ flutter doctor
Flutter SDK 설치가 완료되면, 새 애플리케이션을 생성할 수 있습니다. 아래 명령어를 사용하여 전형적인
Flutter 애플리케이션을 생성합니다.
$ flutter create hello_world
$ cd hello_world
기본 생성된 애플리케이션 코드에서 `lib/main.dart` 파일을 수정하여 “Hello, World!”를 출력하는
간단한 애플리케이션으로 변경하겠습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World App',
home: Scaffold(
appBar: AppBar(
title: Text('Hello World'),
),
body: Center(
child: Text('Hello, World!'),
),
),
);
}
}
애플리케이션을 실행하려면 아래 명령어를 사용합니다.
$ flutter run
이렇게 하면 염두에 두었던 “Hello, World!”가 화면에 나타나는 것을 볼 수 있습니다.
Dart는 지속적으로 발전하고 있으며, 여러 트렌드와 기술 스택에 통합되어 더욱 현대적이고 혁신적인 개발
환경을 제공하고 있습니다. 그 중 몇 가지를 살펴보겠습니다.
Dart는 리액티브 프로그래밍 개념을 지원하여, UI와 데이터의 변화를 동기화하는 데 유용합니다.
Flutter에서 사용할 수 있는 `Stream`과 `Future`를 통해 비동기 작업을 쉽게 처리할 수 있습니다.
아래는 리액티브한 카운터 앱의 예입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Counter App')),
body: CounterWidget(),
),
);
}
}
class CounterWidget extends StatefulWidget {
@override
_CounterWidgetState createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State {
int _count = 0;
void _incrementCounter() {
setState(() {
_count++;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('You have pushed the button this many times:'),
Text('$_count', style: Theme.of(context).textTheme.headline4),
],
),
);
}
}
Dart는 Firebase와 같은 서버리스 아키텍처와의 통합에서도 큰 역할을 합니다.
이를 통해 개발자들은 복잡한 서버 관리 없이도 쉽게 백엔드를 구현할 수 있으며,
클라우드 기능을 유연하게 활용할 수 있습니다.
Dart는 여러 현대적 개발 도구와 통합되어 있으며, 이러한 도구들은 개발자들에게 더 나은
생산성과 효율성을 제공합니다. 몇 가지 중요한 도구를 살펴보겠습니다.
Visual Studio Code는 Dart 개발에 적합한 편리한 IDE입니다.
여러 확장 프로그램을 통해 Dart와 Flutter 개발을 훨씬 더 쉽게 만들어 주며,
내장된 터미널, 디버거 및 Git 통합 기능을 통해 개발 workflow를 개선합니다.
Dart DevTools는 Flutter 애플리케이션의 성능을 분석하고 디버깅하는 데 유용한 도구입니다.
이 도구를 통해 애플리케이션의 UI 성능, 메모리 사용량, 네트워크 요청 등을 분석할 수 있습니다.
이를 통해 개발자는 즉각적인 피드백을 받고 애플리케이션의 품질을 개선할 수 있습니다.
Dart와 Flutter는 현대적인 애플리케이션 개발을 위한 매우 강력한 조합입니다.
이 둘의 조합은 크로스 플랫폼 애플리케이션을 쉽게 구축할 수 있게 해주며,
기존의 복잡성과 제약을 줄이는 방식으로 만족스러운 개발 경험을 제공합니다.
Dart는 지속적으로 진화하고 있는 언어로, 개발자들에게 더 많은 기회를 제공하고 있습니다.
앞으로 Dart와 함께 발전할 현대적인 개발 트렌드와 기술을 기대해 보며,
이러한 혁신들이 어떻게 우리의 개발 환경을 변화시킬지 주목해 봅시다.